Bei der Hero Section handelt es sich um den prominentesten Bereich der Startseite und ist oft das Erste, was die Besucher beim Öffnen einer Webseite sehen. Sie nimmt meist den oberen Teil der Seite ein und ist großflächig gestaltet, um als visuelles Statement zu wirken.
Die Hauptaufgabe der Hero Section besteht darin, das Interesse der Besucher zu wecken, ihre Neugier zu fördern und eine klare Vorstellung davon zu geben, worum es auf der Seite geht. Sie dient auch als Orientierungspunkt und erleichtert es den Nutzern, zu verstehen, ob sie auf dieser Webseite die Inhalte und Dienstleistungen finden, nach denen sie suchen. Gerade deshalb ist die Hero Section so wichtig. Sie kann über den ersten Eindruck entscheiden und stellt sicher, dass die Besucher länger auf der Seite verweilen und sich die Inhalte genauer ansehen.
Ziele und Funktionen der Hero Section
Die Hero Section erfüllt gleich mehrere zentrale Funktionen und trägt maßgeblich zur User Experience bei. Um die Hero Section effektiv zu gestalten, ist es daher wichtig, die folgenden Ziele zu berücksichtigen.
Eyecatcher
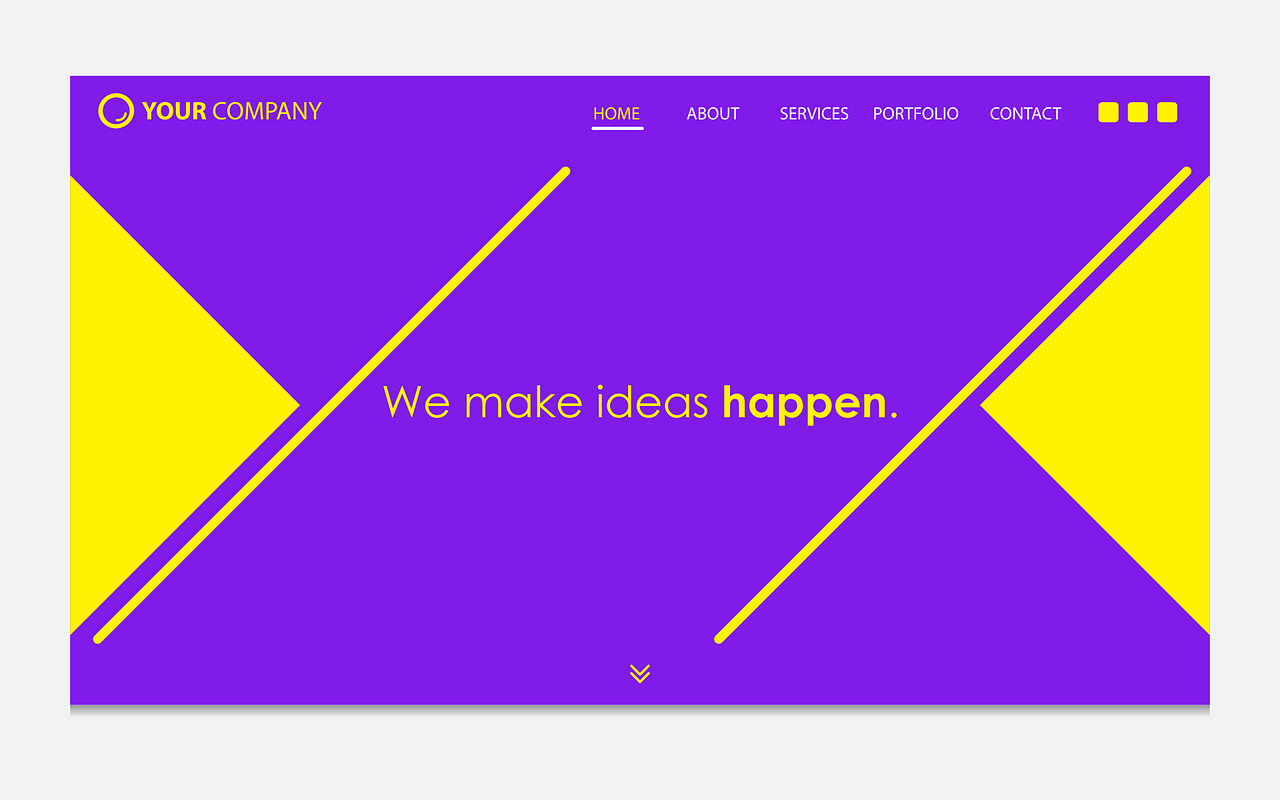
Der erste Eindruck zählt. Die Hero Section muss das Auge des Nutzers sofort einfangen. Das kann durch ein beeindruckendes Bild, ein kurzes, aussagekräftiges Video oder eine farblich auseinandergehende Gestaltung erreicht werden. Der „Eyecatcher-Effekt“ sorgt dafür, dass die Aufmerksamkeit sofort auf die wichtigen Botschaften gelenkt wird.
Botschaft und Werte
In einer prägnanten Weise vermittelt die Hero Section die Markenwerte und die Kernbotschaft des Unternehmens. Hier sollte der Besucher sofort erkennen, was die Marke ausmacht und welchen Mehrwert sie bietet. Ein kreatives, gleichzeitig jedoch klar verständliches Statement ist hierbei entscheidend.
 Navigation und Orientierung
Navigation und Orientierung
Die Hero Section unterstützt die Nutzer ebenfalls dabei, sich auf der Webseite zu orientieren. Oft ist sie mit einem Call-to-Action (CTA) oder Navigationshinweisen verbunden, die es den Besuchern ermöglichen, schnell zu verstehen, wie sie zu weiteren Informationen oder den gewünschten Inhalten gelangen.
Wichtige Bestandteile einer effektiven Hero Section
Damit die Hero Section ihre Ziele erreichen kann, müssen verschiedene Elemente gekonnt aufeinander abgestimmt sein. Die folgenden Bestandteile sollten daher nicht fehlen.
Haupt-Headline
Die Headline ist eines der ersten Elemente, das die Besucher wahrnehmen. Sie sollte prägnant sein und in wenigen Worten ausdrücken, worum es auf der Webseite geht. Eine klare und inspirierende Headline kann das Interesse wecken und die Besucher dazu motivieren, weiterzulesen. Wichtig ist, dass die Headline den zentralen Nutzen oder das Alleinstellungsmerkmal des Unternehmens widerspiegelt.
Subheadline
Oft reicht eine kurze Headline nicht aus, um die komplette Botschaft zu vermitteln. Hier kommt die Subheadline ins Spiel. Sie ergänzt die Haupt-Headline und gibt zusätzliche Informationen, um die Aussage zu verdeutlichen. Die Subheadline bietet Raum für eine detailliertere Beschreibung des Angebots und sorgt dafür, dass der erste Eindruck klar und verständlich bleibt.
Visuelle Elemente
Bilder, Videos oder Animationen sind wichtige Elemente, die die Aussage der Hero Section verstärken. Ein Bild kann Emotionen wecken und das Unternehmensimage unterstreichen. Hochwertige, thematisch passende Bilder oder Videos, die sich idealerweise mit der Markenbotschaft verbinden, sind dabei entscheidend. Auch die Verwendung von Animationen kann den modernen und innovativen Charakter einer Marke unterstreichen.
Call-to-Action (CTA)
Ein klar formulierter CTA-Button, der die Besucher zu einer Handlung auffordert, sei es das Durchstöbern der Webseite, die Anmeldung zu einem Newsletter oder der Kauf eines Produkts, sorgt für einen intuitiven und einfachen Einstieg in den nächsten Schritt. Der CTA sollte gut sichtbar platziert und idealerweise mit einer kurzen Handlungsaufforderung (wie „Jetzt entdecken“, „Mehr erfahren“ oder „Kostenlos testen“) versehen sein.
Die perfekte Headline gestalten
Häufige Fehler bei der Gestaltung der Hero Section
Damit die Hero Section effektiv ist, sollten einige gängige Fehler vermieden werden.
-
Zu überladene Inhalte: Eine übervolle Hero Section wirkt oft abschreckend. Nutzer sollten nicht mit Informationen überflutet, sondern gezielt angesprochen werden.
- Schwache oder fehlende CTA: Der CTA ist die Tür zum nächsten Schritt. Ein unauffälliger oder sogar fehlender CTA kann die Konversion beeinträchtigen und den Nutzer frustrieren.
- Unklare Botschaft: Wenn die Hero Section nicht direkt vermittelt, worum es auf der Seite geht, verlieren viele Besucher schnell das Interesse. Die Botschaft sollte klar, verständlich und einprägsam sein.
Die Hero Section als Visitenkarte der Webseite
Mit einer starken Headline, überzeugenden visuellen Elementen und einem klaren CTA bietet die Hero Section einen guten Einstieg in die Webseite und vermittelt gleichzeitig die wichtigsten Informationen zur Marke.
Indem man die Hero Section gezielt gestaltet, lassen sich nicht nur die Besucherzahlen, sondern auch die Verweildauer und das Engagement auf der Webseite erhöhen.



 Navigation und Orientierung
Navigation und Orientierung Zu überladene Inhalte: Eine übervolle Hero Section wirkt oft abschreckend. Nutzer sollten nicht mit Informationen überflutet, sondern gezielt angesprochen werden.
Zu überladene Inhalte: Eine übervolle Hero Section wirkt oft abschreckend. Nutzer sollten nicht mit Informationen überflutet, sondern gezielt angesprochen werden.