Farben spielen eine entscheidende Rolle im Webdesign, da sie nicht nur die ästhetische Qualität einer Webseite beeinflussen, sondern auch die Benutzererfahrung maßgeblich prägen. Die Farbtheorie bietet einen Schlüssel, um Farben effektiv einzusetzen und eine ansprechende, nutzerfreundliche Webseite zu gestalten.
Farbtheorien für verschiedene Branchen
Die Grundlage der Farbtheorie im Webdesign liegt in den drei Hauptaspekten – Farbkreis, Farbkontrast und Farbpsychologie. Der Farbkreis hilft, die Beziehungen zwischen verschiedenen Farben zu verstehen, während der Farbkontrast die Definition von Hierarchien ermöglicht und wichtige Elemente auf einer Webseite betont. Die Farbpsychologie geht über die rein ästhetische Wirkung hinaus und untersucht, welche emotionale Wirkung die jeweilige Farbe auf Menschen hat. Sie kann beispielsweise Gefühle von Freude, Traurigkeit, Aufregung oder Ruhe hervorrufen. Die Wahl der richtigen Farben für eine Webseite kann daher dazu beitragen, die gewünschte Stimmung und Atmosphäre zu erzeugen, variiert allerdings auch von Person zu Person und von Kultur zu Kultur. Aus diesem Grund sollte vor der Farbwahl die eigene Zielgruppe und der kulturelle Kontext bestimmt werden.
Die Wahl der Farben für eine Webseite kann darüber hinaus stark von der Branche abhängen. Für Unternehmen im Finanz- und Corporate-Bereich sind konservative Farben wie Blau und Grau oft die bevorzugte Wahl. Diese Farben strahlen Vertrauen, Professionalität und Stabilität aus. Kombinationen mit Akzentfarben wie Gold oder Grün können einen Hauch von Innovation und Wachstum hinzufügen. In der Gesundheits- und Wellnessbranche sind beruhigende Farben wie Grün und Blau beliebt, da sie Frieden, Gesundheit und Frische symbolisieren. Weiß wird oft als neutraler Hintergrund verwendet, um Reinheit und Sauberkeit zu betonen. Für kreative und künstlerische Webseiten sind hingegen lebendige und kontrastreiche Farben oft eine gute Wahl. Rot, Gelb und Orange können Energie und Kreativität vermitteln, während ein geschickter Einsatz von Farbverläufen und Muster die Originalität unterstreichen kann.
Kostenfreie Farbdesign-Tools
Es gibt viele Online-Tools, die Ihnen helfen können, die perfekte Farbpalette für Ihr Webdesign zu finden. Hier sind zwei davon:
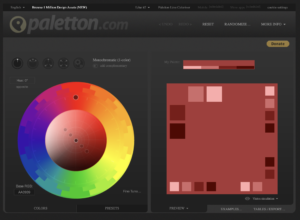
Für Anfänger: Paletton
Dieses Tool hat unter anderem eine praktische Vorschau, wie die Farben auf einer Webseite wirken können. Im Menü stehen die Optionen „Monochromatic“, „Adjacent colors“, „Triad“, „Tetrad“ oder „Free style“ zur Verfügung. Durch Hinzufügen der Hauptfarbe und Anpassung von Farbsättigung und Helligkeit wird eine individuelle Farbpalette erzeugt.
Für Fortgeschrittene: Adobe Color
Dieses Online-Tool bietet umfangreiche Möglichkeiten an, um eine passende Farbpalette für die eigene Webseite erstellen zu können. Mittels eines Farbrads und der Auswahl zwischen 9 Farbharmonien, unter anderem „Triade“, „Komplementär“ oder „Benutzerdefiniert“, kann eine Vielzahl von Variationen erzeugt werden.
Darüber hinaus bietet die Seite weitere Funktionen wie „Thema extrahieren“ oder auch „Farbverlauf extrahieren“ an, womit Farben aus einem hochgeladenen Bild genommen und entsprechend passende Farben angeboten werden. Eine weitere Funktion bietet das „Barrierefreiheits-Tool“ an, mit dem das Kontrastverhältnis zwischen Text- und Hintergrundfarbe überprüft werden kann.
Diese Tools können eine wertvolle Ressource für Webdesigner sein, da sie eine Vielzahl von Funktionen bieten, die das Erstellen und Anpassen von Farbpaletten erleichtern. Sie können auch dazu beitragen, Inspiration für neue Farbschemata zu finden und bestehende Farbpaletten zu optimieren.
Ratschläge, Tipps und Tricks
Das Erstellen einer effektiven Farbpalette ist ein entscheidender Schritt im Webdesignprozess. Eine sorgfältig ausgewählte Farbpalette sorgt nicht nur für visuelle Harmonie, sondern trägt auch zur Wiedererkennbarkeit der Marke bei.
Es gibt viele Strategien und Techniken, die beim Erstellen einer Farbpalette hilfreich sein können. Eine davon ist die Verwendung von Komplementärfarben, die auf gegenüberliegenden Seiten des Farbkreises liegen und einen starken Kontrast erzeugen. Eine andere Strategie ist die Verwendung von Analogfarben, die nebeneinander auf dem Farbkreis liegen und eine harmonische Farbpalette erzeugen.
Grundsätzlich sollten aber folgende Tipps berücksichtigt werden:
- Konsistenz ist entscheidend: Achten Sie darauf, konsistente Farbpaletten im gesamten Webdesign zu verwenden. Dies schafft eine harmonische Benutzererfahrung und stärkt die Markenidentität.
- Farbkontrast für Lesbarkeit: Achten Sie darauf, dass Texte gut lesbar sind, indem Sie einen ausreichenden Kontrast zwischen Hintergrund- und Textfarben gewährleisten. Dies ist besonders wichtig für Menschen mit Sehschwierigkeiten.
- Nutzen Sie die Farbpsychologie strategisch: Verstehen Sie, wie Farben Emotionen beeinflussen und setzen Sie diese strategisch ein, um die gewünschten Reaktionen bei Ihren Besuchern hervorzurufen. Zum Beispiel kann Grün für Vertrauen und Ruhe stehen, während Rot Aufmerksamkeit und Leidenschaft symbolisiert.
Die Farbtheorie ist ein mächtiges Werkzeug im Webdesign. Durch das Verständnis der psychologischen Auswirkungen von Farben können Designer Webseiten erstellen, die nicht nur ästhetisch ansprechend, sondern auch psychologisch wirkungsvoll sind. Mit den richtigen Tools und Kenntnissen können Sie Farben effektiv einsetzen, um Ihre Marke zu stärken, die Nutzererfahrung zu verbessern und Ihre Geschäftsziele zu erreichen.