In den letzten Jahren hat der Dark Mode erheblich an Popularität gewonnen. Immer mehr Webseiten und Apps bieten ihren Nutzern eine dunkle Version ihrer Benutzeroberfläche an. Doch der Dark Mode ist nicht nur ein Trend, sondern durchaus ein wichtiger Bestandteil moderner User Experience (UX). Aber welche Vorteile bietet diese Ansicht und welche Herausforderungen sollten bei der Nutzung des Dark Modes berücksichtigt werden?
Hintergrund: Was ist der Dark Mode?
Bei dem sogenannten Dark Mode handelt es sich um eine Benutzeroberfläche, die überwiegend dunkle Farben verwendet. Anstelle von schwarzem Text auf weißem Hintergrund, wie im traditionellen Webdesign, kehrt der Dark Mode das Verhältnis um: Helle Schrift und Elemente erscheinen auf einem dunklen Hintergrund. Er wurde unter anderem entwickelt, um die Augenbelastung bei schlechten Lichtverhältnissen zu reduzieren und das Sehen bei abendlicher Nutzung zu erleichtern.
Viele Betriebssysteme, wie iOS, Android, macOS und Windows, bieten systemweite Dark Mode-Optionen an, die auf Apps und Webseiten angewendet werden können. Das funktioniert allerdings nur, wenn diese auch entsprechend gestaltet sind.
Vorteile des Dark Modes im Webdesign
Der Dark Mode bietet einige Vorteile, die über die ästhetischen Aspekte im Webdesign hinausgehen:
Ästhetische Vorteile
Dunkle Designs wirken grundsätzlich modern und elegant, sie können daher eine starke visuelle Identität schaffen. Darüber hinaus werden sie oft als ansprechender und angenehmer für die Augen empfunden. Durch die Kombination von dunklen Hintergründen mit lebendigen Farben kann der Dark Mode eine durchaus wirkungsvolle Atmosphäre schaffen.
Ergonomie und Benutzerfreundlichkeit
Der Dark Mode kann die Augenbelastung reduzieren, besonders in Umgebungen mit schwachem Licht. Helle Bildschirme in dunklen Räumen können zu schneller Ermüdung führen, was der Dark Mode mildert. Dieses erleichtert das Lesen und Navigieren auch bei schlechten Lichtverhältnissen.
Energieeinsparungen
Für Geräte mit OLED- oder AMOLED-Displays bietet der Dark Mode auch den Vorteil der Energieeinsparungen, da diese Displays einzelne Pixel mitunter komplett abschalten können, wenn sie schwarz dargestellt werden. Dadurch kann der Stromverbrauch gesenkt und beispielsweise die Akkulaufzeit verlängert werden.
Barrierefreiheit
Der Dark Mode kann Menschen mit bestimmten Sehbehinderungen oder Lichtempfindlichkeiten helfen. Allerdings ist er nicht für alle Nutzer ideal und sollte immer als Option angeboten werden, um den unterschiedlichen Bedürfnissen gerecht zu werden.
Herausforderungen und Risiken des Dark Modes
Trotz der Vorteile bringt der Dark Mode auch Herausforderungen mit sich:
Lesbarkeit und Kontrast
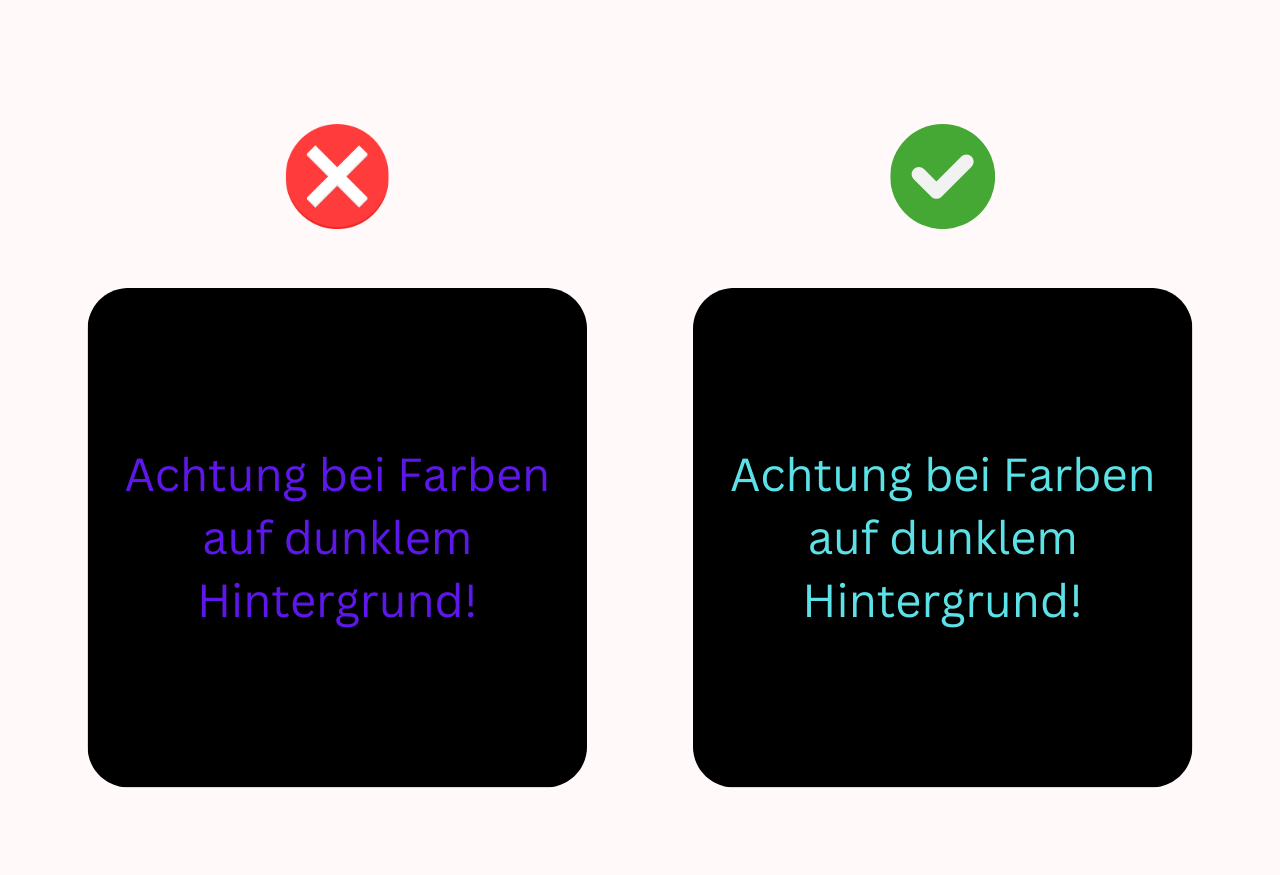
Auf dunklen Hintergründen können Texte und Inhalte schwerer zu erkennen sein, wenn der Kontrast nicht ausreichend ist. Daher ist die sorgfältige Auswahl von Schriftfarben und Kontrasten essenziell.
Design-Feinheiten
Design-Elemente wie Logos und Bilder, die für helle Hintergründe entworfen wurden, müssen oft angepasst werden, um im Dark Mode gut auszusehen. Auch Bilder müssen überarbeitet werden, damit sie im Dark Mode ihre Wirkung nicht verlieren.
Benutzererwartungen
Nicht alle Nutzer bevorzugen den Dark Mode und einige sind an bestimmte Farbkombinationen gewöhnt. Daher sollte der Wechsel zum Dark Mode immer optional sein und dem Nutzer die Wahl überlassen werden.
Best Practices für Dark Mode im Webdesign
Um die Vorteile des Dark Modes optimal zu nutzen und den Herausforderungen entgegenzuwirken, sollten Designer einige Best Practices beachten:
Farbpalette und Kontraste
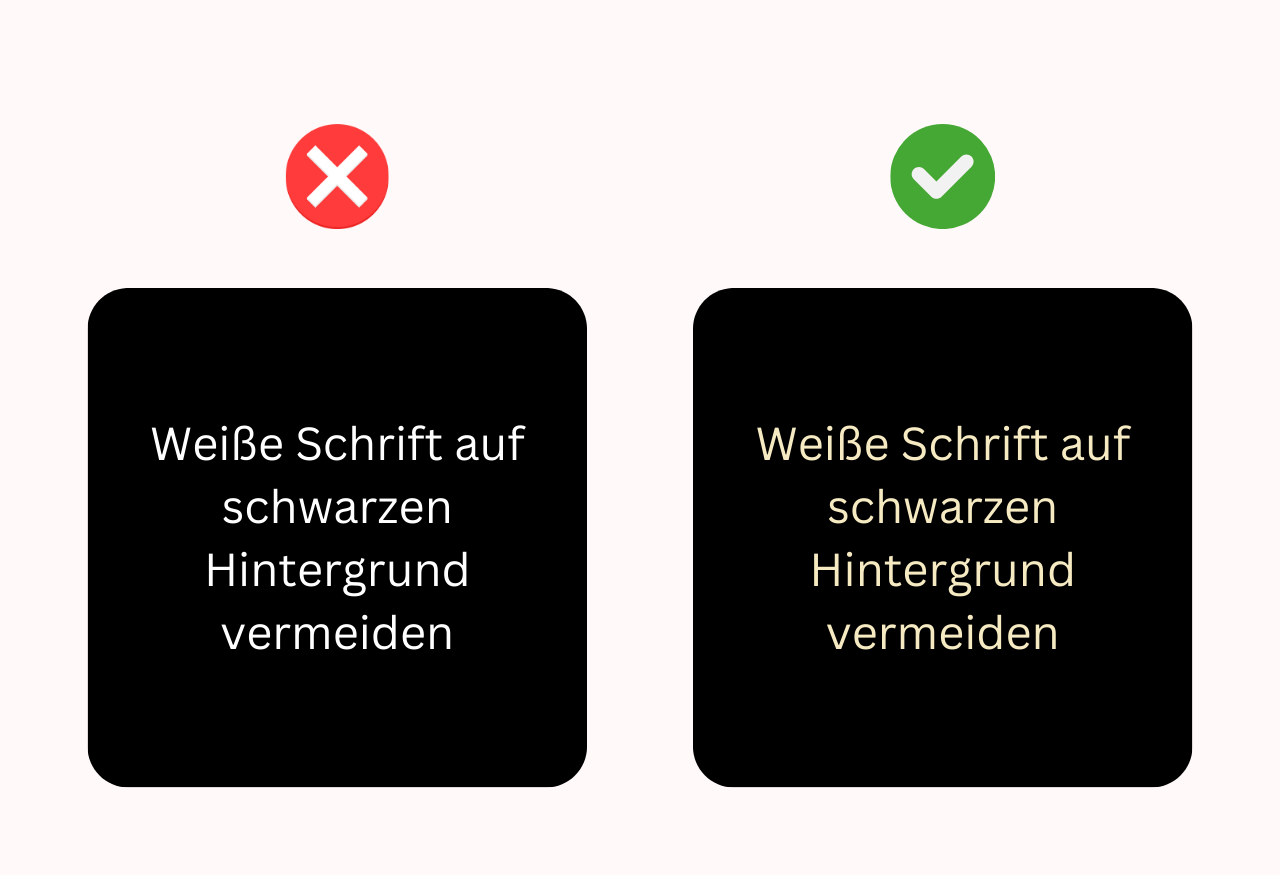
Reine Schwarz-Weiß-Kombinationen sollten unbedingt vermieden werden, da diese oft zu hart wirken. Stattdessen sollten eher dunkle Grautöne und subtile Farbvariationen verwendet werden. Zu grelle Schriftfarben sind hier ebenfalls fehl am Platz. Der Kontrast zwischen Text und Hintergrund sollte natürlich hoch genug sein, um die Lesbarkeit sicherzustellen.
Typografie
Die Wahl der Schriftarten und -größen sollte so ausfallen, dass die Texte im Dark Mode leicht lesbar sind.
Bildoptimierung
Bilder und Grafiken sollten so angepasst werden, dass sie im Dark Mode gut zur Geltung kommen. Helle Bilder können auf dunklen Hintergründen zu starkem Kontrast führen, was unter Umständen unpassend wirken kann. Durch die Anpassung von Helligkeit und Farben kann dieses vermieden werden.
Interaktive Elemente
Auch Schaltflächen, Links und andere interaktive Elemente müssen im Dark Mode klar erkennbar sein. Hierfür sollten Farben verwendet werden, die sich deutlich vom Hintergrund abheben.
Unterschiede: Dark Mode vs. Light Mode
Dark Mode als Alternative nutzen
Der Dark Mode hat sich im Webdesign etabliert und bietet interessante Vorteile, sowohl ästhetisch als auch funktional. Trotz einiger Herausforderungen, wie der Sicherstellung der Lesbarkeit und des richtigen Kontrasts, kann der Dark Mode die Benutzererfahrung erheblich verbessern. Durch die Beachtung bewährter Praktiken kann der Dark Mode erfolgreich in Webprojekte integriert werden. Er bietet darüber hinaus eine Gelegenheit, um Webseiten von anderen abzuheben und gleichzeitig den Nutzern eine zeitgemäße und angenehme Benutzererfahrungen zu bieten.