Webdesign lebt von innovativen Konzepten, die Funktionalität und Ästhetik vereinen. Eines dieser Konzepte ist das Bento-Grid, das durch seine klare Struktur und visuelle Anziehungskraft besticht. Doch was macht das Bento-Grid aus? Und welche Vorteile und Nachteile bringt dieses Design mit sich?
Was ist das Bento-Grid?
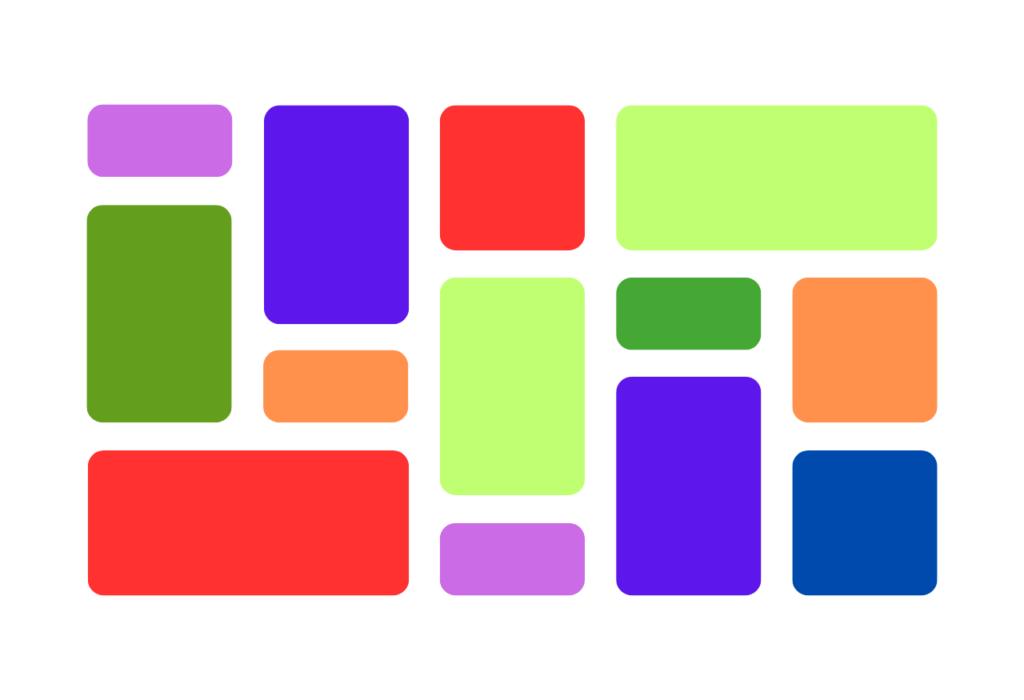
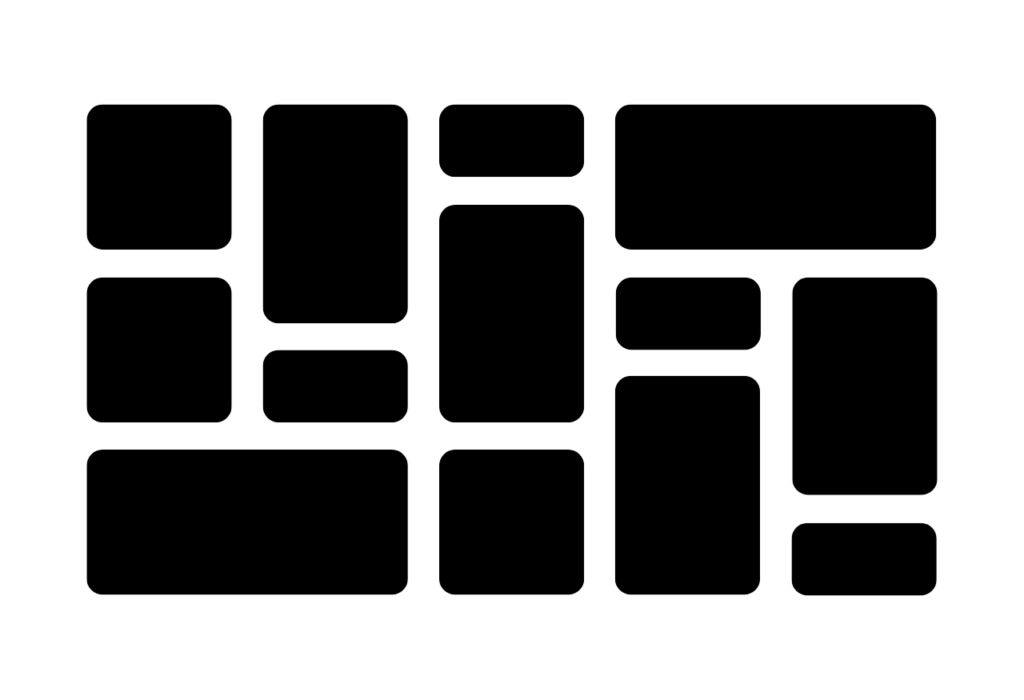
Der Begriff „Bento-Grid“ leitet sich von der japanischen Bento-Box (einem Lunchpaket mit klar voneinander abgegrenzten Fächern, die verschiedene Speisen enthalten) ab. Ähnlich wie bei so einer Bento-Box wird beim Bento-Grid im Webdesign der verfügbare Platz in verschiedene Module unterteilt, die Inhalte wie Texte, Bilder oder Videos aufnehmen können.
Das Bento-Grid setzt primär auf eine visuell ansprechende, modulare Struktur, die vor allem auf modernen Webseiten Anwendung findet. Besonders beliebt ist dieses Design für Portfolios, E-Commerce-Seiten und Unternehmenswebseiten, da es Inhalte übersichtlich und ästhetisch präsentiert.
Grundlagen des modularen Designs
Modulares Design bedeutet, dass Inhalte in klar definierten „Blöcken“ oder „Modulen“ organisiert werden. Diese Blöcke können individuell gestaltet und flexibel angeordnet werden, was eine hohe Anpassungsfähigkeit ermöglicht. Die Idee dahinter ist nicht neu: Ähnliche Ansätze finden sich im Kacheldesign oder bei der Verwendung von CSS-Grid und Flexbox.
Was das Bento-Grid besonders macht, ist die Betonung einer visuellen Ordnung, die gleichzeitig genug Freiraum für kreative Gestaltung lässt. Die Module sind nicht zwangsläufig gleich groß – sie können unterschiedliche Formen und Größen haben, was die Gestaltung dynamisch und ansprechend macht.
Vorteile des Bento-Grids
Das Bento-Grid bringt durchaus zahlreiche Vorteile mit sich, die es zu einem attraktiven Designansatz machen.
Benutzerfreundlichkeit
Ein gut gestaltetes Bento-Grid sorgt für eine intuitive Navigation, da die Inhalte übersichtlich und strukturiert präsentiert werden. Nutzer können Informationen schnell finden, ohne lange scrollen oder suchen zu müssen.
Flexibilität
Dank seiner modularen Struktur passt sich das Bento-Grid hervorragend an unterschiedliche Bildschirmgrößen an – vom Desktop bis zum Smartphone. Dadurch wird das Design „responsive“ und bleibt auf allen Geräten ansprechend.
Kreative Freiheit
Die Module im Bento-Grid bieten zahlreiche Möglichkeiten für kreative Gestaltung. Ob großflächige Bilder, informative Texte oder interaktive Elemente – jedes Modul kann individuell gestaltet werden, was für Abwechslung und visuelles Interesse sorgt.
Optimierung der Performance
Durch die klare Struktur und die gezielte Platzierung der Inhalte können Ladezeiten reduziert werden. Dies ist besonders für mobile Nutzer von Vorteil, da schnelle Ladezeiten entscheidend für eine gute User Experience sind.
Nachteile des Bento-Grids
Trotz seiner zahlreichen Vorteile bringt das Bento-Grid auch einige Herausforderungen mit sich, die bei der Umsetzung berücksichtigt werden sollten.
Komplexität in der Entwicklung
Ein ansprechendes Bento-Grid erfordert eine sorgfältige Planung und Umsetzung. Entwickler müssen sicherstellen, dass die Module nicht nur gut aussehen, sondern auch funktional bleiben – besonders bei der Darstellung auf verschiedenen Geräten.
Nicht für jeden Inhalt geeignet
Das Bento-Grid eignet sich besonders gut für visuelle Inhalte wie Bilder oder Videos. Für textlastige Seiten oder sehr komplexe Inhalte kann diese Struktur jedoch ungeeignet sein, da sie den Lesefluss stören könnte.
SEO-Herausforderungen
Da Inhalte oft in kleinere Module unterteilt werden, kann es schwieriger sein, sie für Suchmaschinen zu optimieren. Google bevorzugt zusammenhängende, klar strukturierte Inhalte – hier muss sorgfältig geplant werden, um den SEO-Aspekt nicht zu vernachlässigen.
Ein gelungenes Bento-Grid-Design gestalten
Damit das Bento-Grid-Design nicht nur gut aussieht, sondern auch optimal funktioniert, sollten Sie einige Prozesse beachtet werden.
Fokus auf visuelle Hierarchie
Wichtige Inhalte sollten prominent platziert werden. Größere Module können dazu genutzt werden, um zentrale Botschaften hervorzuheben, während kleinere Module unterstützende Inhalte enthalten.
Konsistenz in der Gestaltung
Eine einheitliche Farbpalette, Typografie und Designelemente sorgen dafür, dass ein stimmiges Gesamtbild geschaffen wird. Konsistenz sorgt nicht nur für eine professionelle Optik, sondern auch für eine bessere Nutzererfahrung.
Kombination mit anderen Designansätzen
Das Bento-Grid kann hervorragend mit anderen Designansätzen kombiniert werden. Beispielsweise lassen sich minimalistische Layouts oder dynamische Animationen integrieren, um das Design noch ansprechender zu machen.
5 Tipps zur Umsetzung eines Bento-Grid-Designs
Ist das Bento-Grid das richtige Design für Ihre Webseite?
Das Bento-Grid ist ein vielseitiger Designansatz, der durch seine klare Struktur und visuelle Attraktivität überzeugt. Besonders für Webseiten, die auf visuelle Inhalte setzen, ist dieses Layout ideal. Die Vorteile – wie Benutzerfreundlichkeit, Flexibilität und Performance – machen es zu einer attraktiven Wahl für moderne Webprojekte.
Jedoch ist es wichtig, auch die potenziellen Nachteile im Blick zu behalten. Nicht jeder Inhalt eignet sich für ein Bento-Grid, und die Umsetzung kann mitunter komplex sein. Wer diese Herausforderungen jedoch meistert, wird mit einem Design belohnt, das nicht nur gut aussieht, sondern auch funktional und nutzerfreundlich ist.