Die visuelle Kommunikation auf Webseiten spielt eine immer größere Rolle. Dafür dienen Icons nicht nur als schmückendes Beiwerk, sondern sind vielmehr ein integraler Bestandteil des Designs. Sie helfen, Inhalte schnell und verständlich zu vermitteln, die Navigation zu erleichtern und die Benutzererfahrung zu verbessern. Zu finden sind diese kleinen Symbole meist auf Schaltflächen, erklärende Grafiken oder dekorativen Elementen.
Die Nutzung von Icon-Libraries bietet dabei eine Vielzahl von Vorteilen. Anstatt jedes Symbol selbst zu entwerfen, können Designer und Entwickler auf eine umfassende Sammlung vorgefertigter Icons zurückgreifen. Diese Möglichkeit spart nicht nur Zeit, sondern garantiert auch eine konsistente und professionelle Optik. Außerdem sind diese Bibliotheken oft sehr flexibel und lassen sich einfach an die spezifischen Bedürfnisse eines Projekts anpassen.
Feather Icons
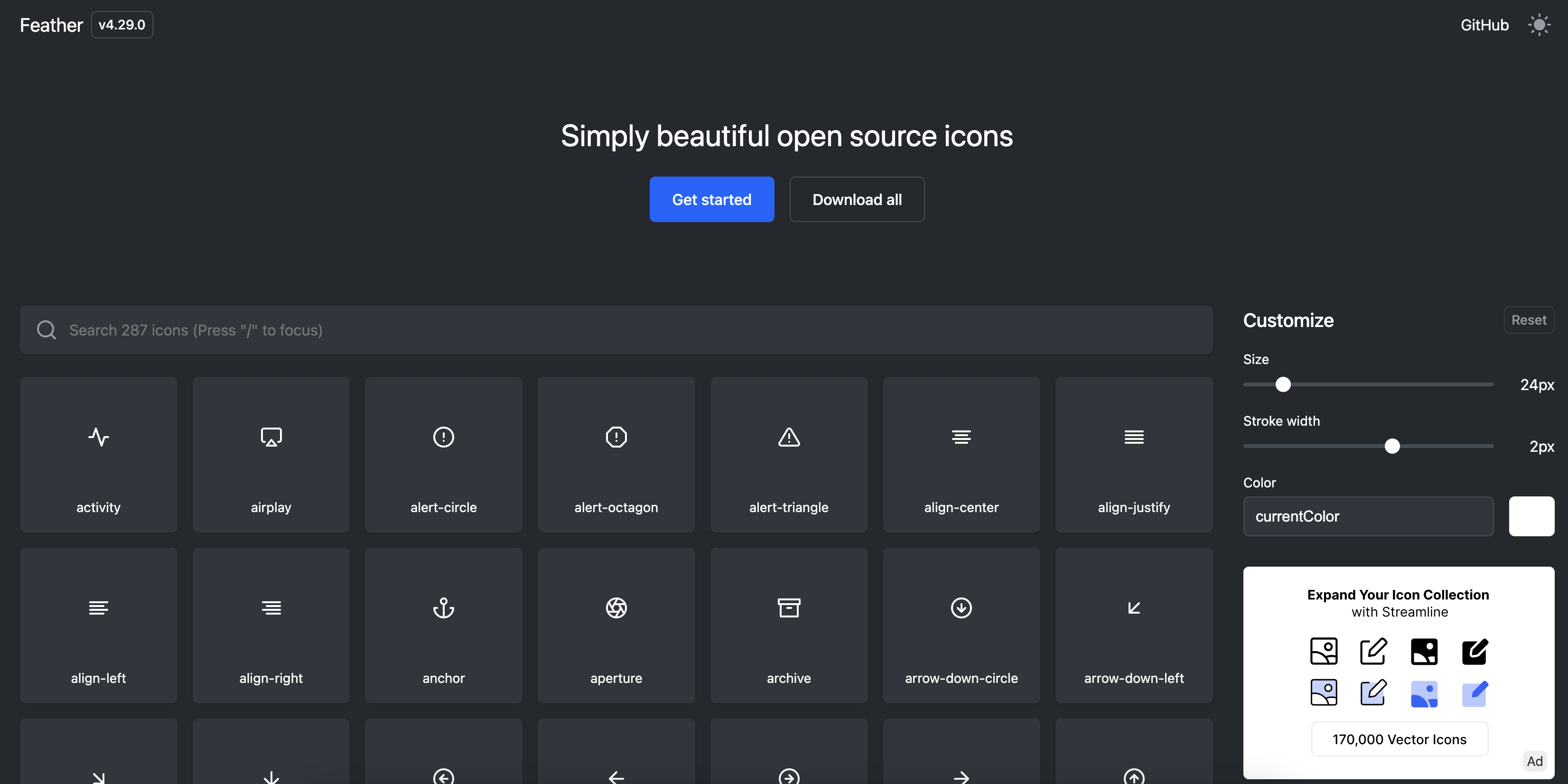
Feather Icons ist eine minimalistische Icon-Bibliothek, die sich durch ihre Einfachheit und Anpassungsfähigkeit auszeichnet. Die Icons basieren auf SVGs (Scalable Vector Graphics), was bedeutet, dass sie sich problemlos in jeder Größe ohne Qualitätsverlust darstellen lassen. Diese Sammlung bietet eine Vielzahl von grundlegenden, aber auch vielseitig einsetzbaren Symbolen, die sich perfekt für moderne und minimalistische Designs eignen.
Vorteile:
- Kleine Dateien: Dank der schlanken SVG-Dateien laden Feather Icons schnell, was die Performance Ihrer Webseite verbessert.
- Einfach zu skalieren und anzupassen: Da die Icons als SVGs vorliegen, können sie ohne Qualitätsverlust skaliert und bei Bedarf mit CSS oder JavaScript angepasst werden, sei es in der Größe, Farbe oder anderen Stileigenschaften.
- Umfassende Dokumentation und Beispiele: Feather Icons bietet eine detaillierte Dokumentation sowie zahlreiche Beispiele, die Ihnen helfen, die Icons schnell und effizient in Ihre Projekte zu integrieren.
Nachteile:
- Beschränkte Anzahl an Icons: Im Vergleich zu anderen Icon-Bibliotheken ist die Anzahl der verfügbaren Icons bei Feather Icons begrenzt, was die Auswahl für sehr spezifische Anwendungsfälle einschränken kann.
- Nicht immer geeignet für komplexe Designs: Aufgrund ihres minimalistischen Stils eignen sich Feather Icons möglicherweise nicht für komplexere oder stark visuell geprägte Projekte, die detailliertere Symbole erfordern.
Feather Icons bieten eine solide und benutzerfreundliche Lösung für alle, die nach leichtgewichtigen und flexiblen Icons suchen, besonders wenn Einfachheit und Ladegeschwindigkeit Priorität haben.
Iconoir
Iconoir ist eine vielseitige und umfassende Open-Source-Icon-Bibliothek, die eine beeindruckende Auswahl an Icons für unterschiedlichste Projekte bietet. Diese Bibliothek richtet sich an Entwickler und Designer, die nach einer flexiblen und anpassbaren Icon-Lösung suchen, die sich in einer Vielzahl von Anwendungen und Frameworks einsetzen lässt.
Vorteile:
- Große Auswahl an Icons: Iconoir bietet eine riesige Sammlung von Icons, die fast jedes erdenkliche Symbol abdecken. Diese Vielfalt macht es einfach, für jede Designanforderung das passende Icon zu finden.
- Flexibel und anpassbar: Die Icons von Iconoir sind umfänglich anpassbar. Sie können mit CSS und JavaScript in ihrer Größe, Farbe und anderen Eigenschaften verändert werden, um nahtlos in jedes Design zu passen.
- Open Source und frei nutzbar: Als Open-Source-Projekt ist Iconoir grundsätzlich kostenlos und ohne Einschränkungen nutzbar. Dies erleichtert die Integration in verschiedene Projekte und fördert die Anpassung und Weiterentwicklung durch die Community.
Nachteile:
- Kann für manche Projekte zu umfangreich sein: Die große Anzahl an verfügbaren Icons kann überwältigend sein und es schwieriger machen, genau das richtige Symbol zu finden, insbesondere für kleinere oder spezialisierte Projekte.
Mit Iconoir erhalten Sie eine flexible und reichhaltige Icon-Bibliothek, die sich hervorragend für den Einsatz in verschiedensten Webdesign- und Entwicklungsprojekten eignet. Die große Auswahl und die einfache Anpassbarkeit ermöglichen es Ihnen, Ihre Designs zu bereichern und individuell zu gestalten.
Icons – Webseiten visuell aufwerten
Tipps und Tricks
Konsistenz im Design wahren
Icons sind ein wesentlicher Bestandteil des visuellen Designs und tragen erheblich zur Benutzererfahrung bei. Achten Sie darauf, dass die ausgewählten Icons stilistisch zu Ihrem gesamten Design passen. Eine konsistente Nutzung von Icons hilft, eine klare und ansprechende Benutzeroberfläche zu schaffen. Mischen Sie nicht zu viele verschiedene Stile, um ein einheitliches Erscheinungsbild zu gewährleisten.
Performance und Ladezeiten im Auge behalten
Die Ladegeschwindigkeit einer Webseite ist ein wichtiger Faktor für die Benutzerzufriedenheit und das SEO-Ranking. Leichtgewichtige Icons wie die von Feather Icons können dazu beitragen, die Performance Ihrer Seite zu optimieren. Achten Sie darauf, dass die Icon-Bibliothek, die Sie wählen, nicht unnötig große Dateien enthält, die die Ladezeiten verlängern könnten.
Lizenz und Nutzungsrechte beachten
Bevor Sie Icons in Ihrem Projekt verwenden, sollten Sie die Lizenzbedingungen der jeweiligen Icon-Library genau prüfen. Einige Libraries sind vollständig frei nutzbar, während andere möglicherweise Einschränkungen oder Anforderungen an die Nennung der Quelle haben. Stellen Sie sicher, dass Sie die Icons rechtmäßig verwenden, um rechtliche Probleme zu vermeiden und die Arbeit der Designer zu respektieren.